You’ve probably heard the phrase “static vs dynamic” tossed around, especially if you’ve dipped your toes into web development or tech. At its core, static means fixed or unchanging, while dynamic is all about movement and adaptability.
These terms are everywhere – websites, code, IP addresses, and more. And understanding the difference isn’t just tech trivia – it can help you make better decisions, whether launching a site, debugging something, or picking tools for your next project.
In this blog, I’ll explain what static vs. dynamic really means across different tech areas so you can feel more confident the next time it comes up. Let’s dive in.
Core Concept: What Do “Static” and “Dynamic” Mean?

Let’s start with the basics. When we talk about static vs. dynamic, we’re really talking about how things behave – whether they stay the same or change over time.
A static setup means things are fixed in place. Think of a printed brochure or a billboard. Once it’s up, it stays that way unless someone manually changes it. In tech terms, this could be a simple HTML page that always shows the exact duplicate content, no matter who visits or when.
On the flip side, a dynamic system responds and adapts. It can change in real time based on user input, rules, or even the user’s location. A good example is a weather app that shows different forecasts depending on where you are. That’s classic dynamic content.
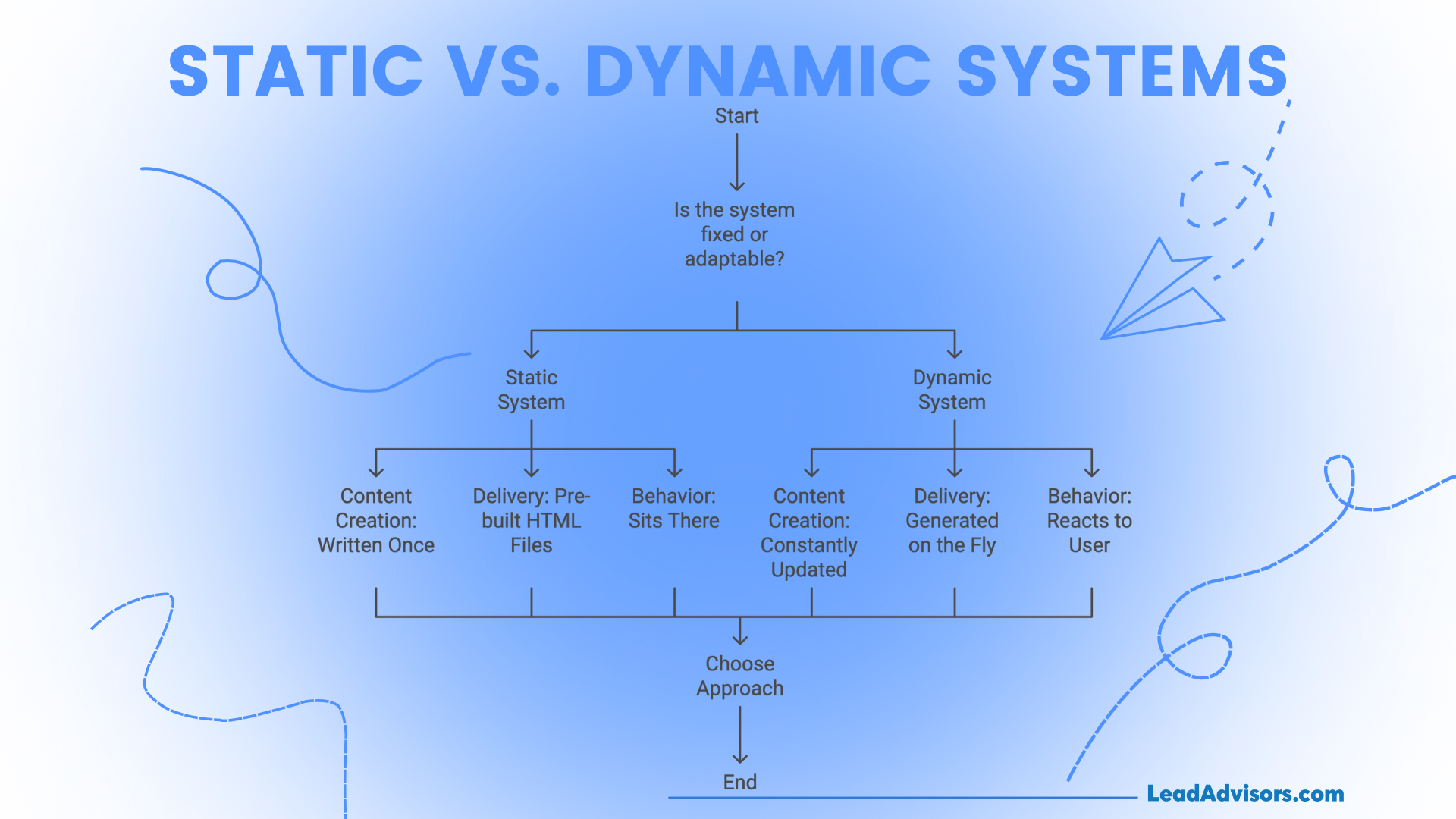
So, where does this distinction matter most? A few key places:
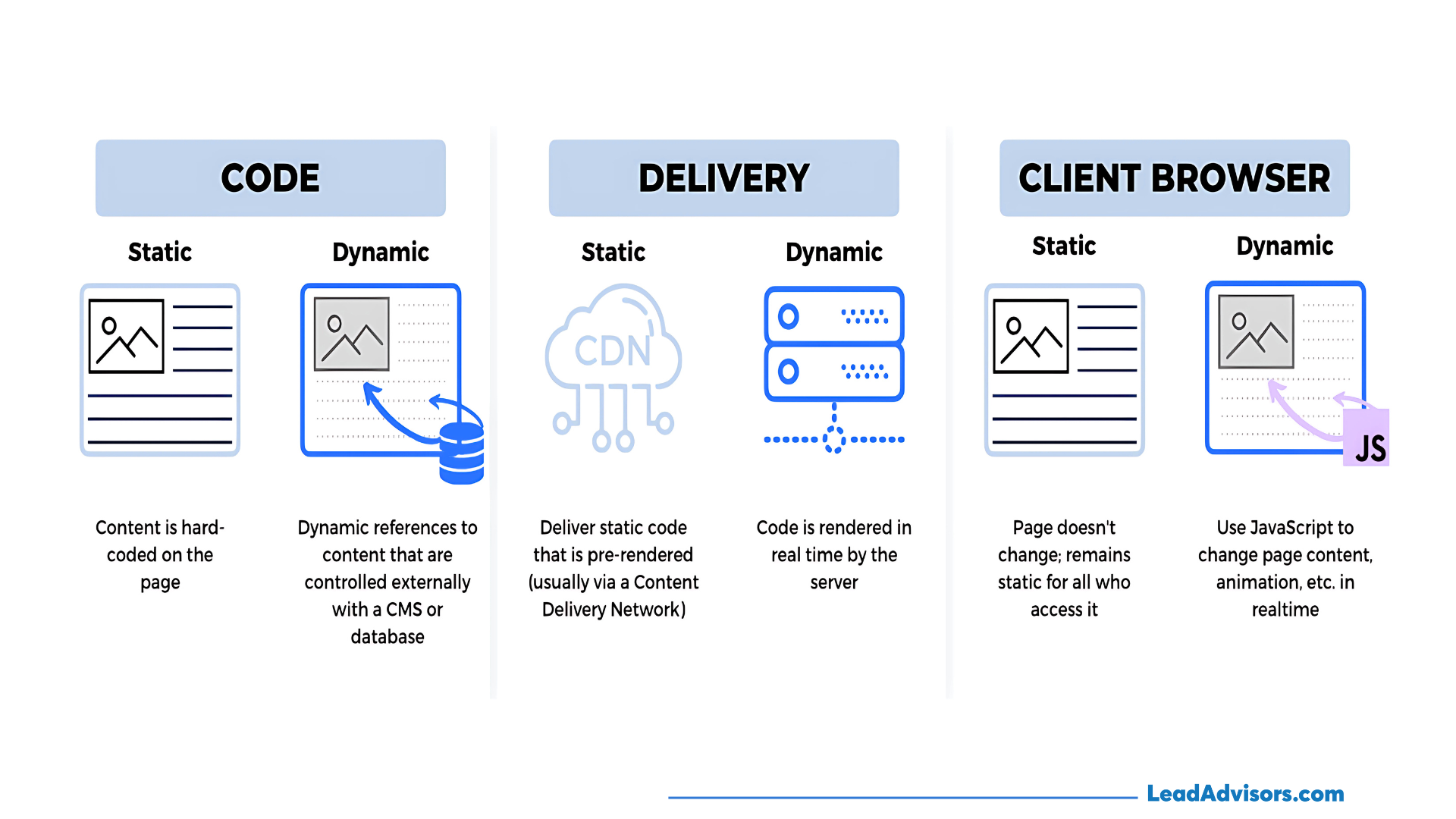
- How content or code is created: Is it written once and left alone (static), or constantly updated based on logic or inputs (dynamic)?
- How it’s delivered: Are you serving pre-built HTML files, or generating them on the fly?
- How it behaves in the browser or runtime: Does it just sit there, or does it react to what the user does?
Understanding static vs. dynamic at this level makes it much easier to choose the right approach for your website, app, or project. And trust me, it pays off later.
Static vs. Dynamic Websites
Now that we’ve unpacked the basics of static vs dynamic, let’s bring it to where it really matters – websites. This is where the difference plays out in a way you can actually see, feel, and measure. And honestly? It’s where web development gets pretty exciting (yeah, I said it).
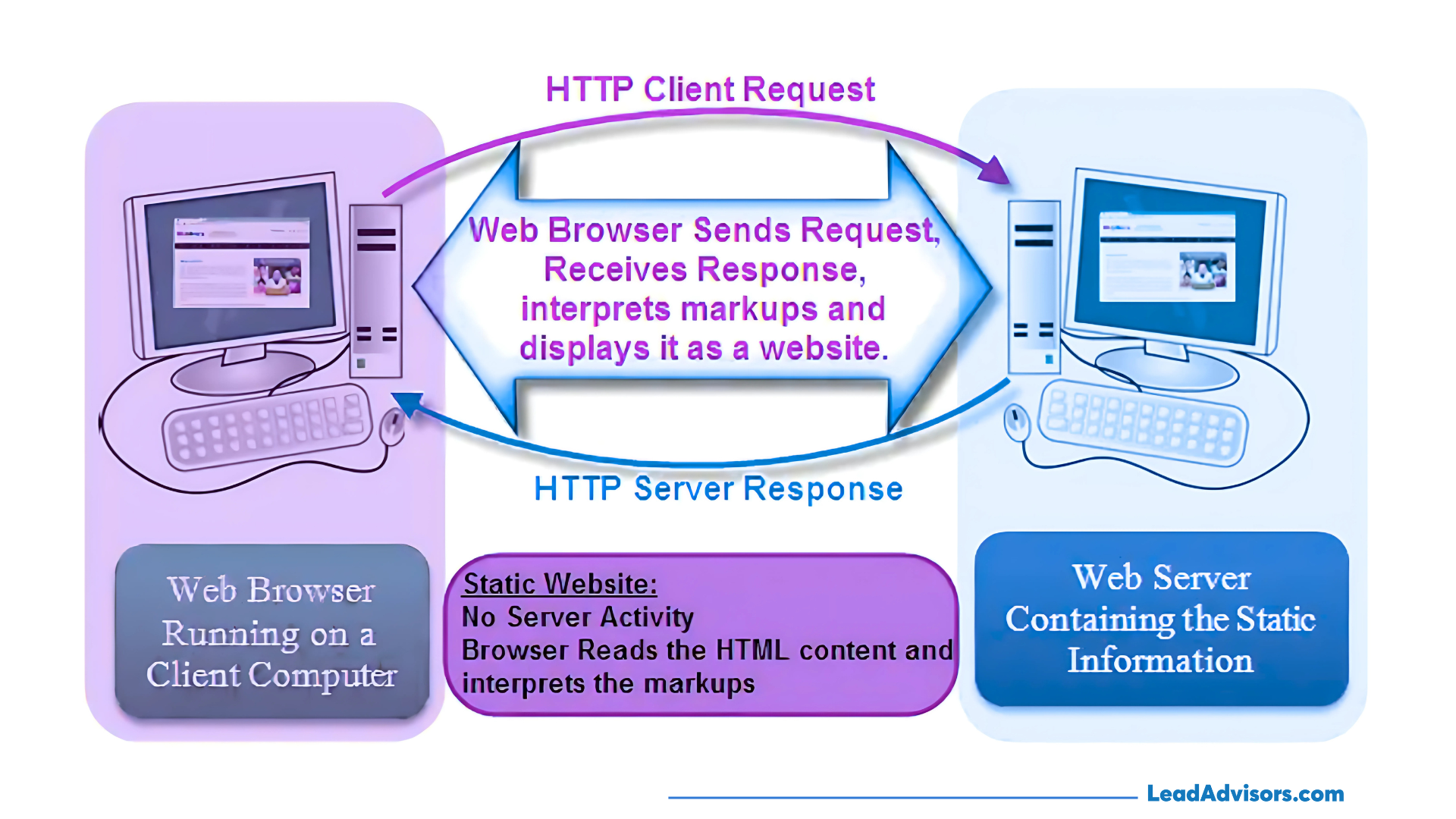
A. What Is a Static Website?

Static websites are like handing out the same polished flyer to every person who walks through your digital door. They’re built using pre-rendered HTML files, along with CSS and JavaScript, often paired with clean vanity URLs for branding and SEO, and served up to all users exactly the same way – no matter who they are, where they’re from, or when they visit.
There’s no database, no server-side scripting languages, and no magic happening in the background. That’s the charm.
Static websites are:
- Super fast, since there’s no server-side processing
- Easy to host on simple platforms like Netlify or GitHub Pages
- More secure, thanks to fewer attack vectors
- Great for brochure websites, landing pages, portfolios, and resumes
- Affordable to maintain, with minimal tech overhead
The trade-off? You need to update each file manually when changes are required, and you won’t get real-time interactions or personalized features.
B. What Is a Dynamic Website?
A dynamic site is the opposite of static – it’s alive and responsive. Instead of delivering the same content every time, dynamic websites generate content on the fly. When a user visits the site, it pulls data from a database, processes it with backend logic (like PHP, Python, Node.js, etc.), and creates a custom experience based on who that user is and what they’re trying to do.
This is how dynamic websites are powered:
- Personalized content (like recommendations or dashboards)
- User logins and memberships
- Online stores with cart systems and payment integrations
- Dynamic pages that change with user interaction or backend updates
While dynamic sites are more powerful, they come with more moving parts – more things that can break or need maintenance. You’ll need more robust coding skills, testing, and performance tuning to avoid runtime errors or bottlenecks.
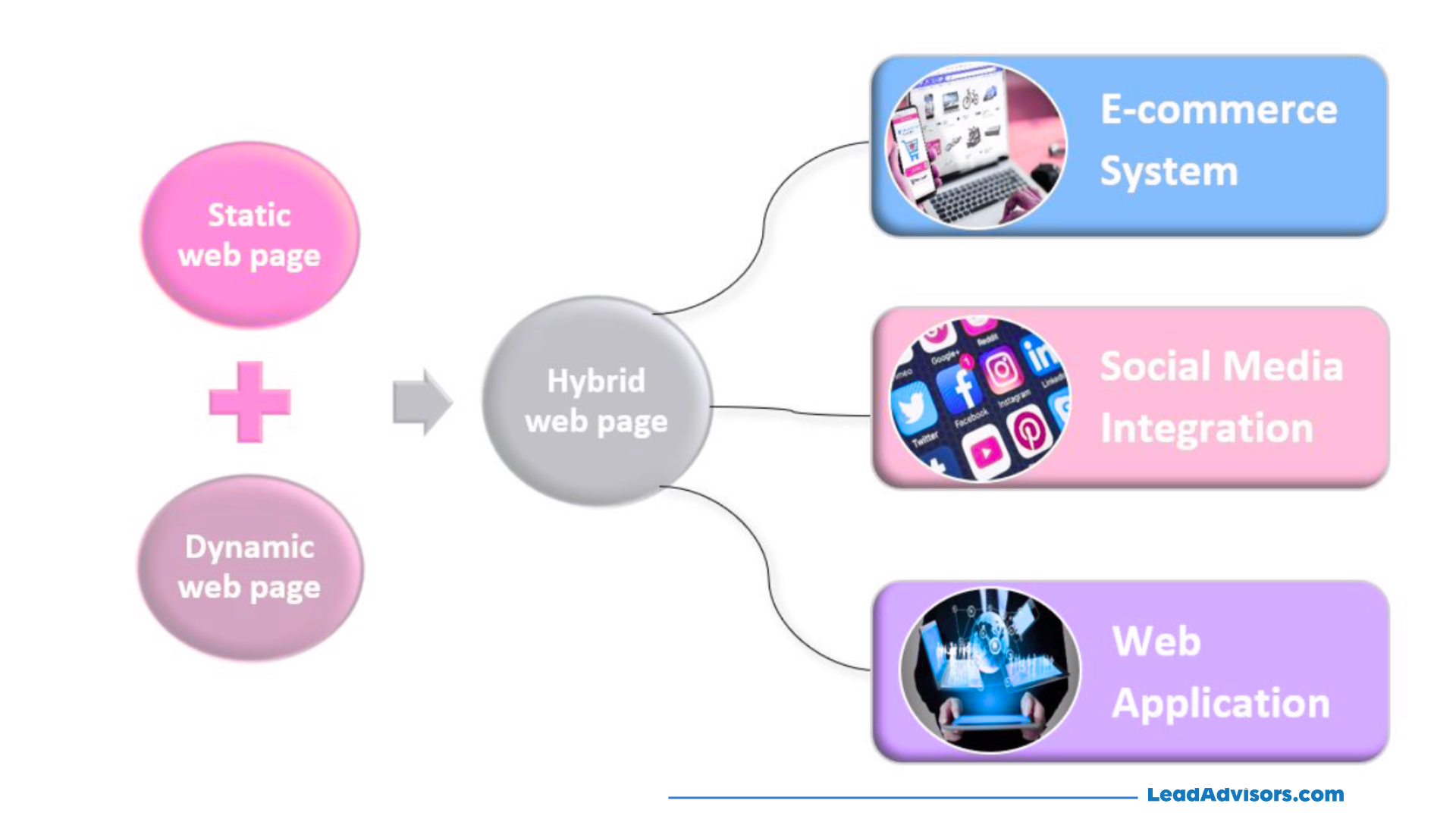
C. What About Hybrid Websites?

Let’s be honest – most modern sites fall somewhere in the middle. A hybrid approach combines the speed and simplicity of static content with the functionality of dynamic elements..
Think of a static ‘About’ page that loads lightning-fast, alongside a dynamic blog (like some of these best blog examples), a searchable product catalog, or a custom checkout experience.
With tools like static site generators (such as Hugo, Jekyll, or Gatsby) and headless CMS platforms (like Contentful or Sanity), you can build flexible, scalable sites that are easy for non-technical users to manage while still delivering a high-performance experience.
This combo is especially popular for businesses that care about performance optimization, but still need interactivity, content scalability, and smooth workflows.
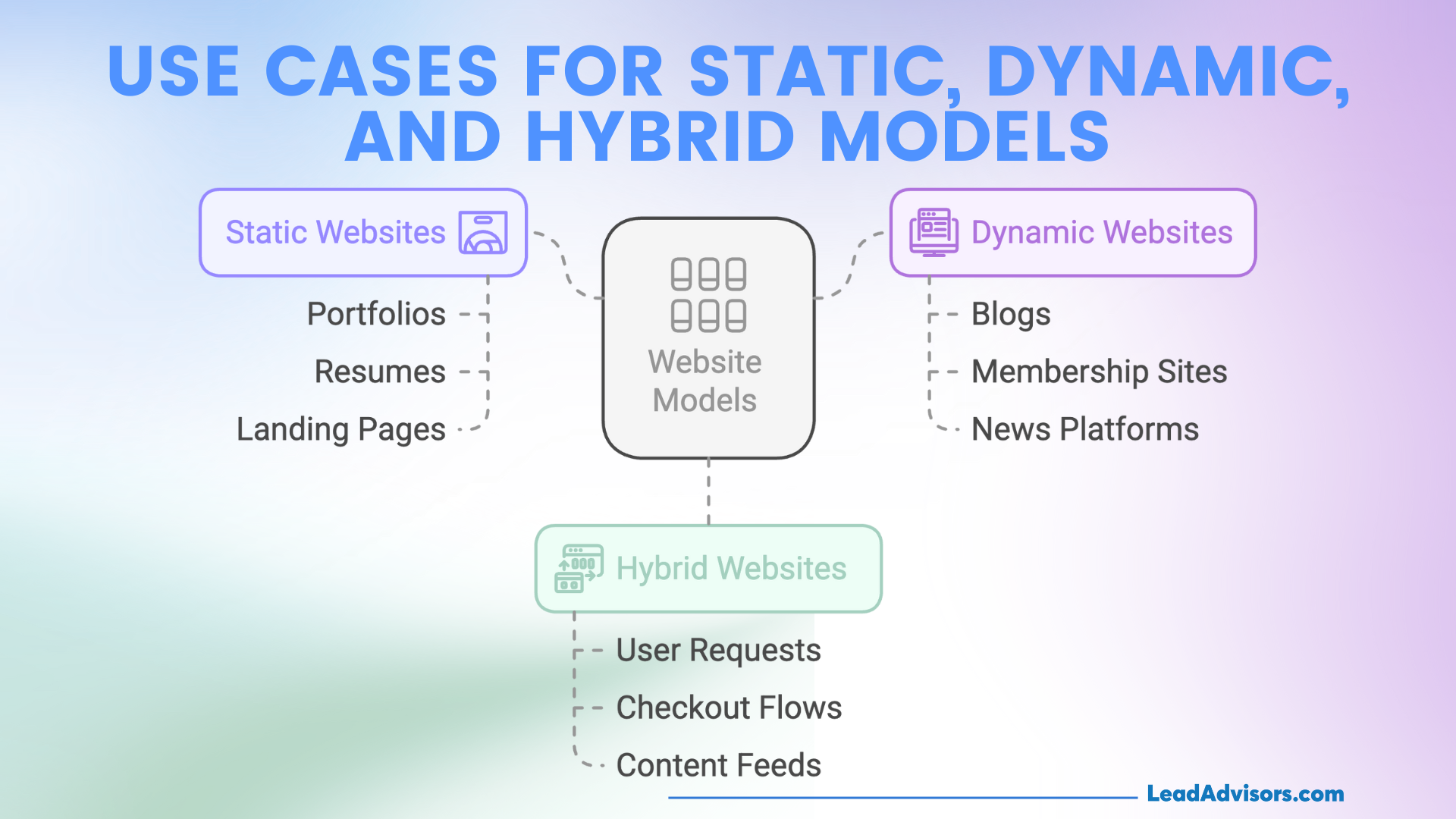
D. Use Cases for Static, Dynamic, and Hybrid Models

To help clarify things, here’s how I’d break down the ideal use cases:
- Static websites: Best for simple, informational needs – portfolios, resumes, landing pages, brochure websites, and small business sites that don’t change much.
- Dynamic websites – Ideal for content-heavy or interactive experiences like blogs, membership sites, news platforms, and e-commerce stores where understanding the types of keywords in SEO is crucial to targeting the right audience.
- Hybrid websites – great for companies that want the best of both worlds – lightweight pages for information and dynamic elements where interaction matters (like user requests, checkout flows, or content feeds).
The takeaway? Choosing between a static or dynamic website doesn’t have to be a rigid decision. Sometimes, the smartest move is combining static and dynamic strategies to create a site that’s fast, functional, and built for your audience’s needs.
Static vs. Dynamic IP Addresses
Okay, we’ve talked about websites – now let’s switch gears and dig into something that quietly powers your internet connection: IP addresses. Yep, static vs dynamic applies here, too. An IP (Internet Protocol) address is basically your device’s home address online. It’s how the internet knows where to send your data – whether you’re loading a website, checking email, or streaming a movie.
Just like websites, your IP can be either static or dynamic, each with its pros, cons, and ideal use cases.
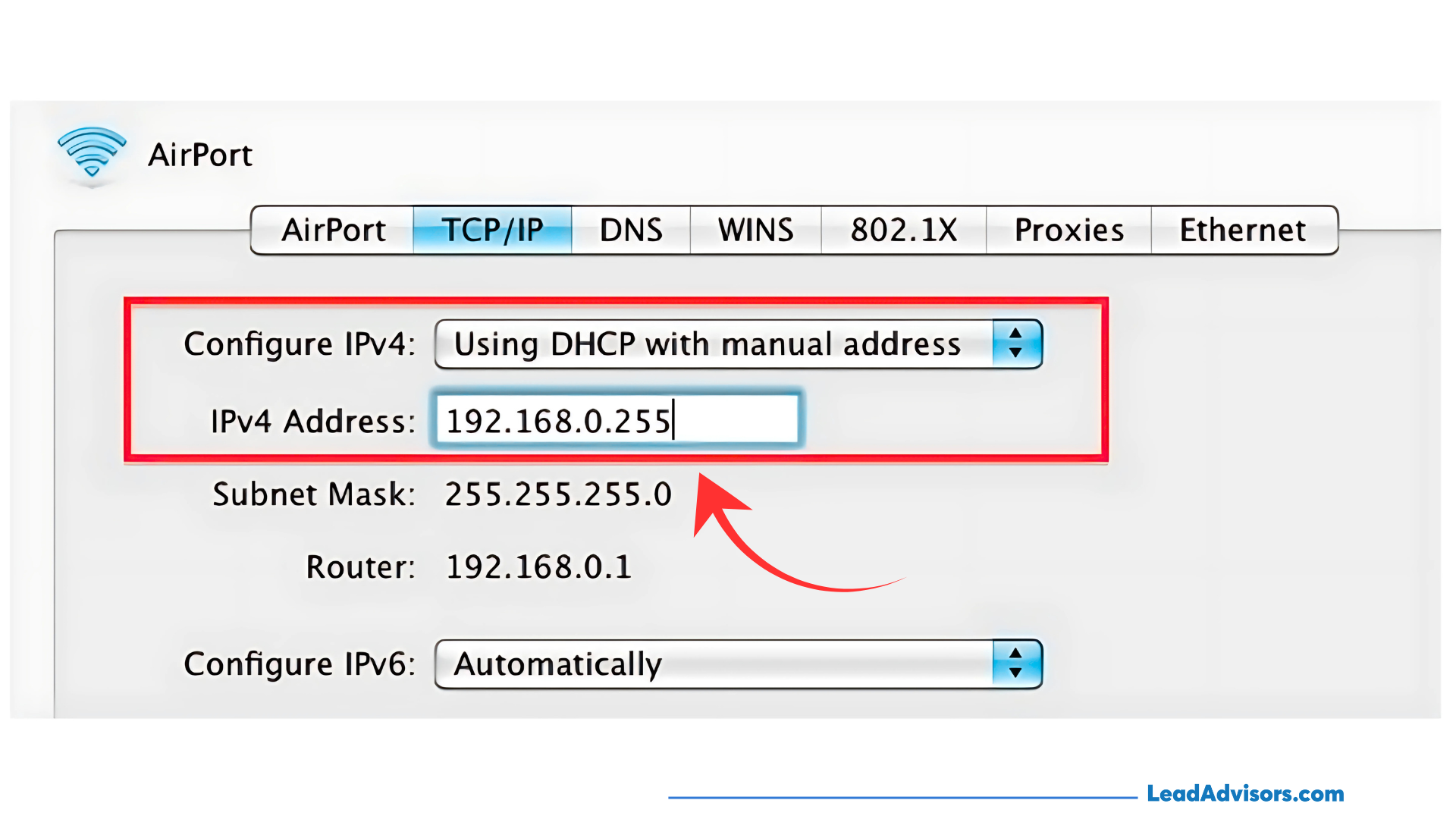
A. Static IP

A static IP is like having a permanent address that never changes. It’s manually assigned to your device and stays consistent unless you deliberately reconfigure it. This stability is a huge plus when you’re running things like:
- Web servers or email servers
- Business tools that require remote access
- Devices or services where consistent geolocation is essential (like CCTV systems or VoIP phones)
The key benefit? Reliability. You always know where your device is on the network, which makes troubleshooting and secure access a lot easier.
But there are a few trade-offs. Static IPs are often more expensive and can expose you to more risk from malicious actors. Since your IP never changes, it can become a fixed target for attacks. So, while they’re powerful, they require proper security measures.
B. Dynamic IP

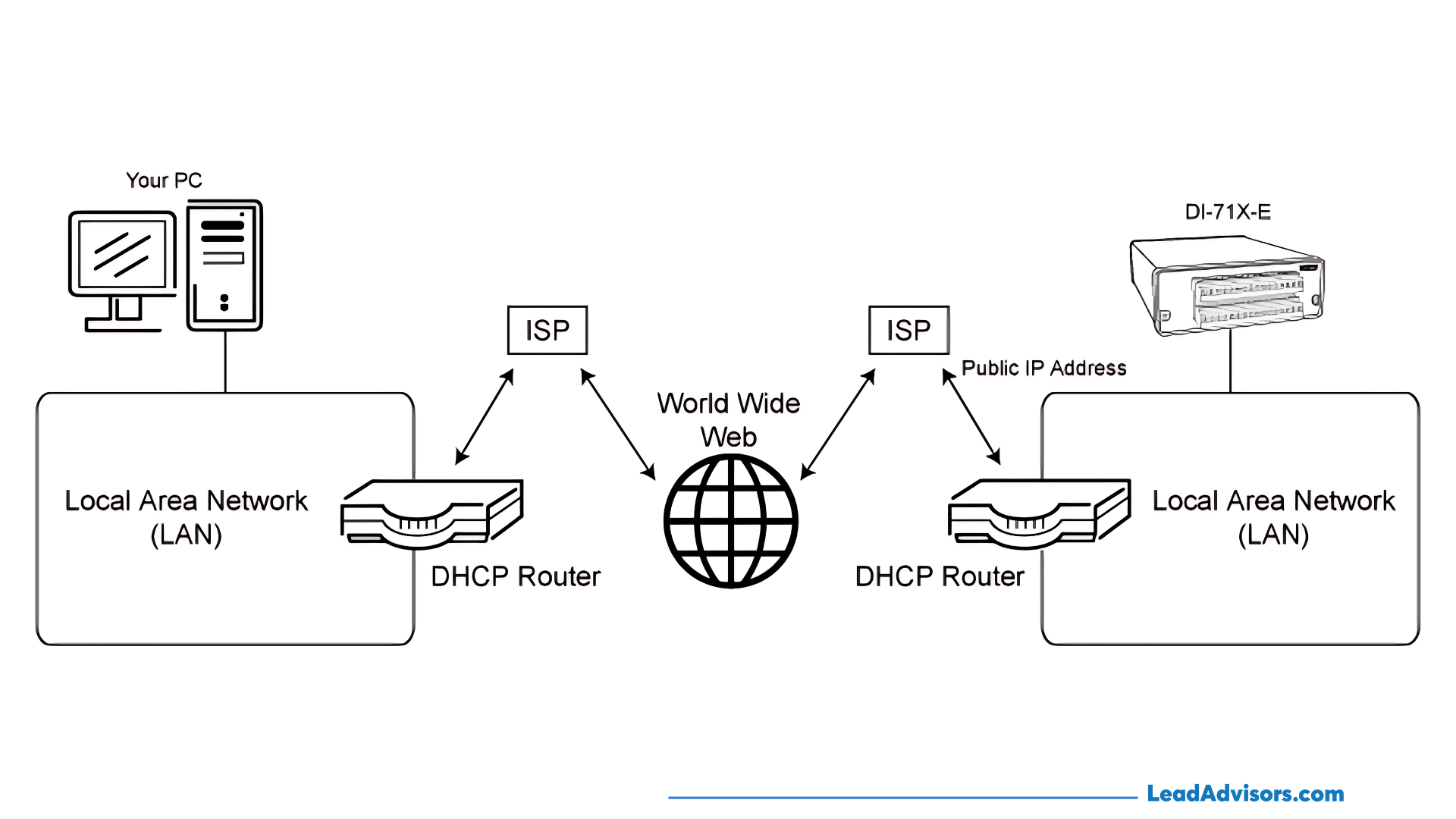
A dynamic IP, on the other hand, is more like a temporary hotel room. It is assigned by your ISP through DHCP (Dynamic Host Configuration Protocol) and changed periodically. You still get internet access, but your “address” may shift from time to time.
This is perfect for everyday users like you and me who just need reliable, no-fuss internet for things like browsing, watching Netflix, or tracking campaign performance using UTM best practices. Dynamic IPs are:
- Cost-effective (often included by default with home internet plans)
- Easier to manage, especially for non-tech folks
- More secure for casual use, since your IP keeps changing and is harder to target
They’re not ideal for hosting servers or services, though, since the address isn’t consistent; you’d need dynamic DNS workarounds, which can be tricky to set up and maintain.
C. Choosing Based on Use Case
Here’s how I like to break it down when deciding between static or dynamic:
- Static IPs: Best for businesses, developers, or IT setups that need consistent, reliable access, like hosting web servers, remote team access, or enterprise apps.
- Dynamic IPs: Ideal for home users, personal browsing, and smaller teams looking to reduce costs and mitigate risks without managing extra tech.
At the end of the day, understanding the key differences between static and dynamic IPs isn’t just for IT pros. It helps you make smarter, more secure choices – whether you’re setting up your home network or deploying systems at scale.
Static vs. Dynamic Code Analysis

Alright, let’s geek out a little – because if you’ve ever dipped your toes into software development or web development, understanding how to catch bugs early (and often) is a game-changer. When we talk about static vs dynamic in the world of code analysis, we’re essentially comparing two different lenses for finding flaws: one before your code runs, and one while it’s in action.
Both are powerful in their own right, and when used together, they offer a solid defense against everything from typos to runtime errors and security threats.
A. Static Analysis

Static code analysis is like having a seasoned editor review your work line by line before you hit “publish.” It inspects your source code without executing it, so it can be run early in the development process, like right after you write your first draft.
Static tools check for:
- Syntax errors and typos
- Formatting and style issues
- Undeclared variables or unreachable code
- Security vulnerabilities (like hardcoded passwords or unsafe functions)
The beauty of static analysis? It’s fast, usually automated, and integrates seamlessly into your IDE or CI/CD pipeline. You get immediate feedback – sometimes even as you type. That’s a massive win for catching fundamental issues early and keeping your codebase clean.
However, it does have limits. Because it doesn’t actually run the code, it can’t detect runtime bugs like memory leaks or performance hiccups caused by real-world usage. Think of it as checking a car’s blueprints before it hits the road.
B. Dynamic Analysis
Now let’s talk about dynamic analysis – this is when the code runs, and the system observes how it behaves during execution. You’re not just scanning the source code, you’re monitoring what happens when it goes live.
This method is essential for catching:
- Runtime security flaws (e.g., buffer overflows, race conditions)
- Memory leaks and crashes
- Performance bottlenecks
- Logic bugs that only appear with specific user input or environments
Because dynamic websites require your application to run in a controlled test or staging environment, it takes more time and setup. But it gives you insights you’d never get from a static scan, especially when you’re working with complex logic, multiple threads, or integrations with external systems.
C. Best Practice: Use Both
Here’s my go-to rule: don’t choose – combine static and dynamic approaches.
Static analysis helps you write better code from the start. Dynamic analysis enables you to understand how that code holds up under pressure. Together, they offer full-spectrum visibility – from catching surface-level bugs in your HTML files to spotting deeper flaws in your Python code, programming languages, or any modern technology stack you’re using.
Using both tools gives your team an edge in preventing errors, speeding up debugging, and improving overall code quality. You’ll reduce the number of bugs that make it into production, cut down maintenance costs, and build more reliable and secure systems.
If you’re serious about clean, scalable software (and avoiding all-nighters fixing bugs), this combo is your best friend in the development process.
Quick Comparison: Static vs. Dynamic at a Glance
Alright, if you’re like me, sometimes it helps just to see it all in one place. Here’s a side-by-side look at the key fundamental differences between static and dynamic websites, IPs, code, and more.
| Context | Static | Dynamic |
| Websites | Pre-rendered, same for all users | Real-time, user-specific rendering |
| IP Addresses | Fixed, consistent | Changes per session |
| Code Analysis | Checks code before it runs (static analysis) | Observes behavior during execution (dynamic analysis) |
| Personalization | Limited or none (static content) | Highly customizable (personalized content) |
| Performance | Very fast (static files) | Depends on backend processing |
| Cost | Lower upfront (static site) | Lower ongoing content/editing effort |
| Maintenance | Manually updated | CMS-backed, easier to update content, and scale |
| Security | Fewer attack vectors (enhanced security) | More exposed surface, needs hardening |
Whether you’re weighing site options, tweaking your technology stack, or analyzing code, understanding the static vs dynamic trade-offs helps you make more confident, efficient decisions.
How to Choose: Static or Dynamic?
So… static or dynamic? It’s a common question with no one-size-fits-all answer. The best approach really depends on your site’s purpose, your team’s coding skills, and how often your content evolves.
Let’s walk through a few core considerations that can guide your decision.
Start by Asking the Right Questions
To figure out the right path, I always begin with a few essential questions:
- Will the content need frequent updates?
If you’re constantly posting new articles, promotions, or changes, static and dynamic websites or hybrid models are better suited for flexibility and automation. - Is user interaction or personalized content meaningful?
If your site relies on user input, login areas, or custom dashboards, you’ll need the real-time capabilities that dynamic web pages provide. - Are speed and simplicity the top priority?
For projects where load time and minimal infrastructure matter – like landing pages, brochure websites, or personal portfolios – static sites are hard to beat. - Will the site need to scale or grow over time?
Are you planning to expand into multiple programming languages, add new features, or publish frequently? Consider a hybrid approach that supports both static content and scalable dynamic components. - What’s your budget and tech support capacity?
If you’re a solo creator or small team without dev support, static sites can minimize complexity. Larger teams can handle the demands of dynamic sites or manage both through a headless CMS.
Scenario-Based Decision Matrix
Need a shortcut? Here’s a quick matrix that matches common project types to the most suitable structure:
| Scenario | Recommended Approach |
| A blog with frequent updates | Dynamic site |
| Simple company info site | Static site |
| An app with login, payments, and dashboards | Dynamic site |
| Site with both static and dynamic needs | Hybrid approach |
This helps eliminate the guesswork involved in picking your setup, especially if you consider the trade-offs between long-term scalability and short-term simplicity.
The Hybrid Sweet Spot
A hybrid approach is increasingly common – and for good reason. It lets you build static pages for fast-loading, SEO-friendly sections like the homepage or “About” page, while using dynamic components for things like product listings, search, or checkout flows.
With tools like static site generators and modern CMS platforms, even non-technical users can manage content while developers build scalable features behind the scenes.
The result? A smoother development process, better performance optimization, and reduced maintenance costs – all while delivering a more dynamic experience to your audience.
Frequently Asked Questions
Can a static website include interactive features like forms or search bars?
Are static site generators suitable for beginners?
How does SEO differ between static and dynamic websites?
Can a dynamic IP cause issues when working remotely?
What are the security risks of dynamic websites compared to static ones?
Conclusion
So, let’s wrap it up.
Static means simple, fast, and fixed – what you see is what you get. Dynamic means flexible, personalized, and a bit more complex. And when it comes to static vs dynamic, there’s no one-size-fits-all solution. It all comes down to what your project actually needs.
Sometimes, a fully static site is perfect. Other times, a fully dynamic site makes sense. But more often than not, a hybrid approach gives you that sweet balance of performance, scalability, and interactivity.
If you’re not sure where you stand, take a step back and audit your current technology stack, update content needs, and consider whether a website redesign could better align with your performance and UX goals. From there, you’ll be able to make a smarter, more informed decision – whether you’re launching your first site or optimizing an existing one.
Thanks for hanging out with me through this breakdown. I hope it helped clear up the static vs. dynamic mystery!